User Research
Problem Define
Design
Usability Test
Deliver
Quantitative research
Qualitative research
Persona
User journey map
User testing (expert review)
Iteration
Actionable Hi-fi prototyping
UI system
Ideate
Prioritize
Wireframing
Hi-fi prototyping
UI system design

USER research 💬
Museum lover cares about museum experience the most
22% Museum lover
visit museum more than 4 times/year

56% Casual visitor
visit museum 1—3 times/year

11% Fresh visitor:
visit museum 1—3 times before
a lot of people who visit museums are museum lovers. However, when I conducted my survey at museums, I found a lot of visitors will visit museum outside area.

Users study 💬
I came up with the following conclusions
Users stated that it is important for them to be updated on the toddler's mood. After the nanny alerted that the toddler fell asleep (or two hours after the start of the shift, whichever is earlier) we would ask her an update on his mood.

Users noted that when the nanny and toddler spend time outside they are more tense so we will send them an alert when the nanny and toddler go out and enter the house.

Users are busy and do not have the time, or desire, to be updated on every detail of information. So the default alerts will be - after adding mood and leaving and entering the house.
Wireframes ✏️🗒
Then to understand how
things are going to look I turned to the paper


usability test 💬
The results


During the test
After the test
solution 👩🔬
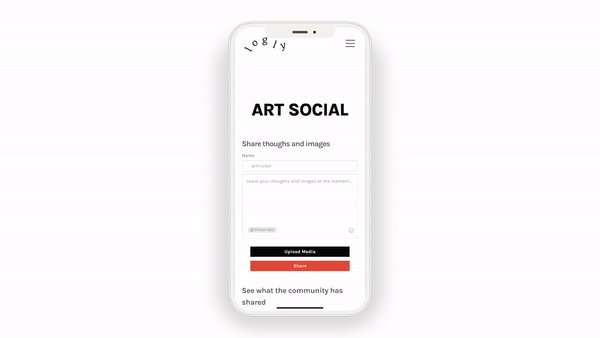
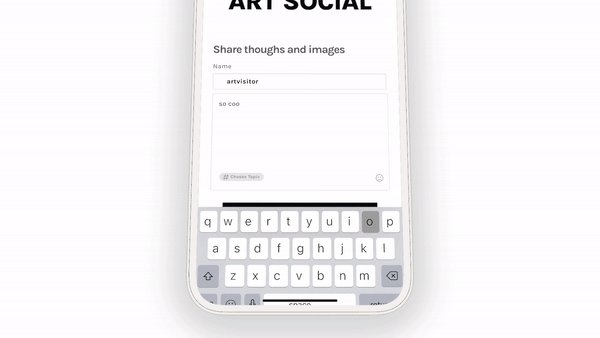
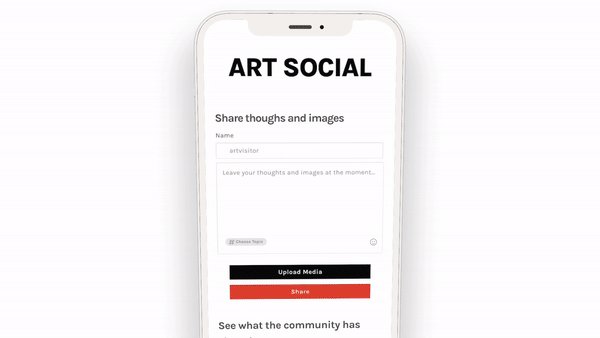
Native app for managing and optimizing communication between parents and their toddler's nanny.

Parents Onboarding
After the parent has logged in through one of his social media profiles the app forwards him to chat with a bot that will take the information about the toddler.

Nanny’s Onboarding
All the information that was received during the parent's onboarding will be displayed to the nanny.

Home Instruction
To decrease unnecessary engagement with explanations to the nanny the app will allow adding AR notes around the house.

Home Instruction
So that the nanny can easily find what she needs.
Nanny’s Interaction
On the nanny's home page she will see all the messages left for her and enter the information about the toddler's agenda.


Parents Interaction
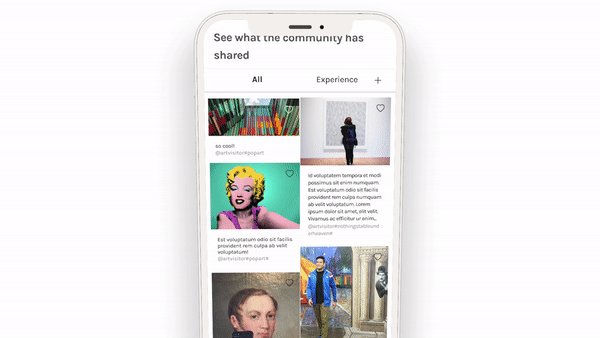
On the parents home page they can see all the info collected during the day in a quick and easy scan.
solution
Native app for management
and optimization communication
between parents and their toddler nanny
Parents Onboarding
After the parent has logged in through one of his social media profiles the app forwards him to chat with a bot that will take the information about the toddler.
Nanny’s Onboarding
All the information that was received during the parent's onboarding will be displayed to the nanny.
Home Instruction
To decrease unnecessary engagement with explanations to the nanny the app will allow adding AR notes around the house.
Home Instruction
So that the nanny can easily find what she needs.
Nanny’s Interaction
On the nanny's home page she will see all the messages left for her and enter the information about the toddler's agenda.
Parents Interaction
On the parents home page they can see all the info collected during the day in a quick and easy scan.
design 🎨
Light, clean and up-to-date experience that will help parents be calm and focused while reinforcing the values of security and control










.png)


















